|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10831 今日文数:5241
|
|
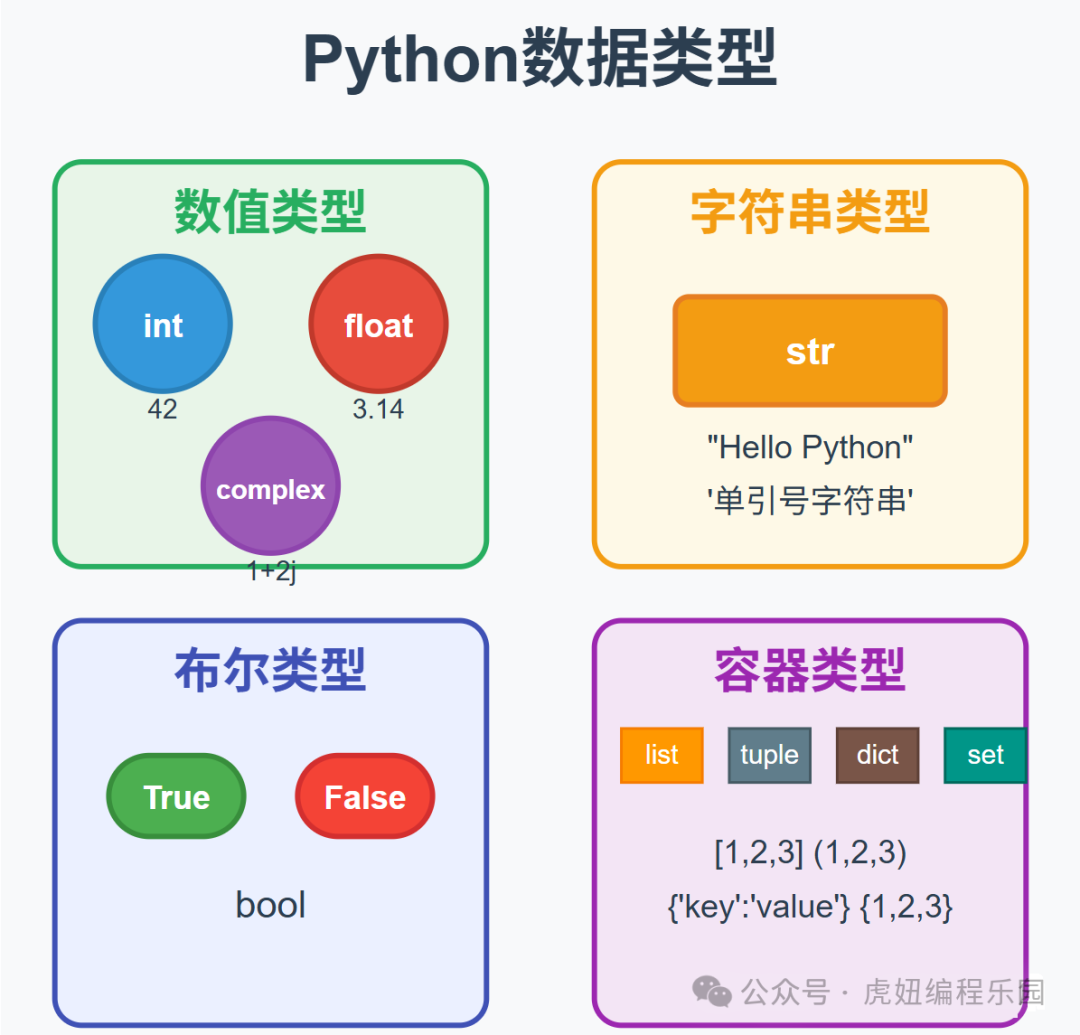
你是不是曾经想学编程,但一看到密密麻麻的代码就头皮发麻?🤯相信我,我完全懂这种感觉。但其实,选对语言真的很重要——而Python,绝对是入门编程最友好的选择!今天我就用最白话的方式,带你图解Python基础语法,保证你看得懂、学得会!为什么Python这么受欢迎?Python的创始人吉多·范罗苏姆在1989年创造了这...

|
|
引言:当WinForms遇见现代化设计在当今快速发展的软件开发领域,用户对应用程序的界面体验要求越来越高。虽然WPF和各种Web前端框架日益流行,但仍有大量企业级应用基于传统的WindowsForms(WinForms)开发。这些应用通常功能强大但界面陈旧,而HZHControls控件库的出现,正是为了解决这一痛点。H...
|
|
说真的,我以前一直把HeidiSQL当成个普通的数据库客户端工具,就觉得它能连MySQL、执行个SQL语句啥的。直到上周偶然看到一位大佬的操作,我才发现这玩意儿居然藏着这么多逆天功能!我都用了快七年了,简直像白用了一样...记得最开始用HeidiSQL的时候,我还是个刚入门的小白。那会儿就知道用它写写查询,导出点数据,...
|
|
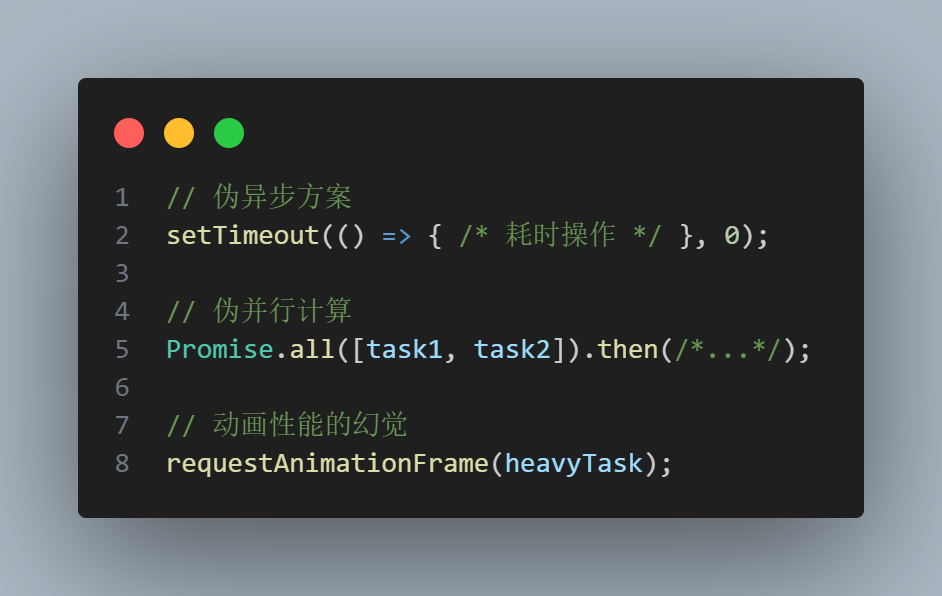
当你的页面出现卡顿时,当你的动画掉帧时,当用户抱怨你的应用响应迟缓时——还在用setTimeout假装异步?是时候直面浏览器渲染的真相了!本文将通过3个真实场景,带你彻底掌握现代Web性能优化的核武器:WebWorker一、主线程之殇:单线程的致命瓶颈1.1浏览器的心跳监测现代浏览器的主线程承载着:执行JS代码→渲染页...

|
|
引言:JavaScript在网页开发中的地位JavaScript是一种高级的、解释型的编程语言,作为网页开发的三大核心技术之一,它为静态网页注入了生命力和交互性。当用户点击按钮、填写表单或与网页元素互动时,正是JavaScript在幕后处理这些操作,创造出流畅的用户体验。在网页开发的三驾马车中,HTML负责构建网页的结...
|
|
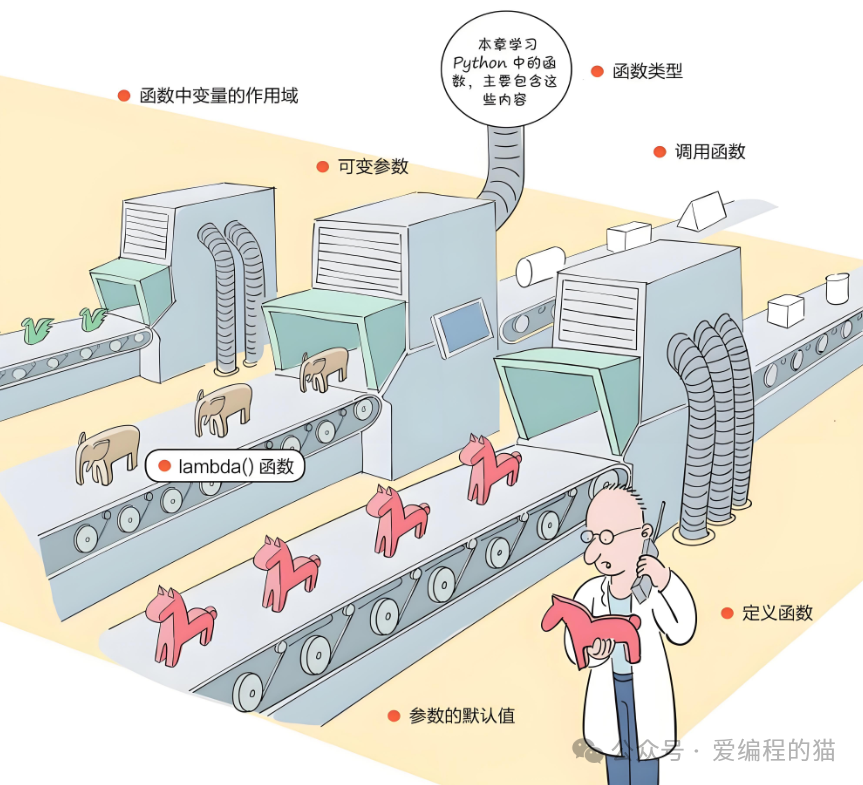
导读简要介绍:本文改编知名作家-关东升,一个在IT领域摸爬滚打20多年的老程序员、软件架构师、高级培训讲师、IT作家。8.1定义函数自定义函数的语法格式如下:以英文半角冒号结尾例代码如下:8.2调用函数在定义好函数后,就可以调用函数了,很简单!8.2.1使用位置参数调用函数在调用函数时传递的实参与定义函数时的形参顺序...

|
|
异步编程已成为JavaScript不可或缺的部分。从最初的回调地狱,到Promise的链式调用,再到async/await的语法糖,JavaScript的异步处理方式不断演进。然而,尽管async/await让代码看起来更加同步化、可读性更强,但它在某些场景下会带来不必要的性能开销。分享一种新型异步编程范式,在特定场景...
|
|
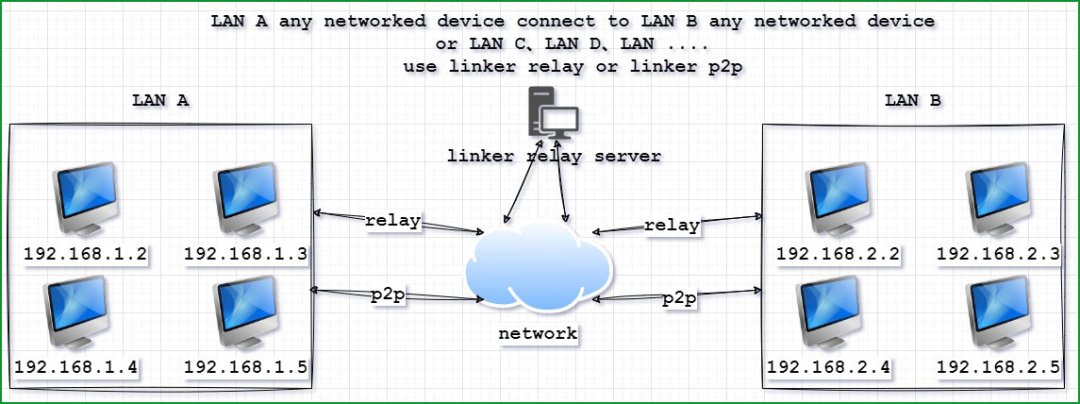
项目介绍Linker是一个基于.NET8开源免费(遵循GPL-2.0许可证)的跨平台高性能异地组网和内网穿透工具。它通过创新的网络通信技术,支持TCP(包括IPV6)打洞、UDP打洞以及服务器中继等多种方式,实现了在不同地理位置的设备之间建立高效、安全的网络连接。Linker利用虚拟网卡技术,能够将分散在各地的客户端组...

|
|
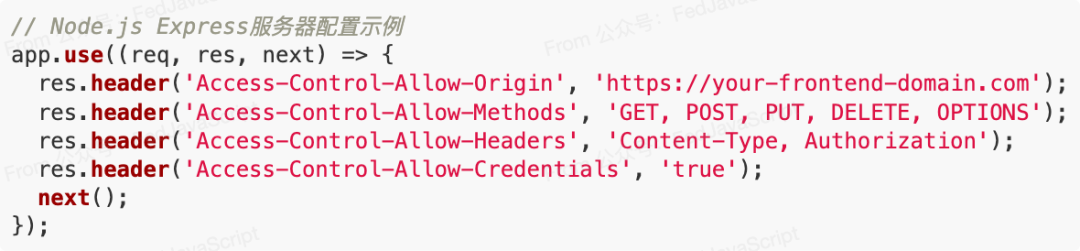
跨域资源共享(CORS)问题一直是前端开发中的一大痛点,传统解决方案往往需要复杂的服务器配置或繁琐的代理设置。随着JavaScript生态系统的不断发展,现在我们有了更简洁、更优雅的解决方案。跨域问题的本质浏览器的同源策略(Same-OriginPolicy)是一种安全机制,它限制了一个源(origin)的文档或脚本如...

|
|
一款功能强大的文件比较工具--BeyondCompare,v5.1.5.31310新版本,绿色便携版。下载地址:https://pan.quark.cn/s/3588a6a0de80本地下载:地址1、地址2BeyondCompare是一款文件差异比较工具的文件和文件夹比较工具,使用该工具可以可视化和调整差异,合并修改,...

|
|
在日常开发中,很多小技巧可以让我们的C#代码更优雅、更高效。今天整理了10个高频使用的小技巧,掌握后能大幅提升写代码的体验。1️⃣usingvar自动释放资源(C#8+)在处理Stream、SqlConnection等需要释放的对象时,可以用usingvar简化代码:usingvarreader=newStream...
|
|
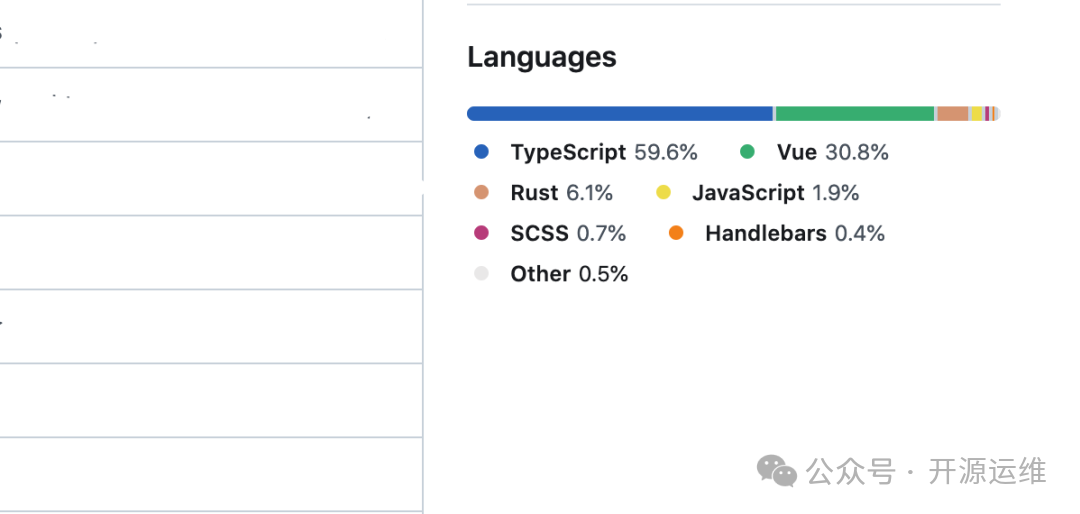
来源:TIOBE官网翻译整理:编程狮(w3cschool.cn)一、什么是TIOBE编程语言排行榜?TIOBE编程语言排行榜是全球最具权威性的编程语言流行度榜单之一,每月更新一次。它通过分析全球范围内搜索引擎(如Google、百度、必应等)中编程语言相关关键词的搜索热度,来评估各编程语言的受欢迎程度。对于初学者来说,这...

|
|
Redis作为高性能的键值(Key-Value)存储系统,并不直接支持像传统关系型数据库(如MySQL)那样通过SQL语句(例如JOIN)进行多表关联查询。这是因为Redis作为一种NoSQL数据库,其数据模型和设计哲学与关系型数据库有根本的不同。不过,你可以通过一些设计技巧和策略在Redis中间接实现类似多表关联查询...
|
|
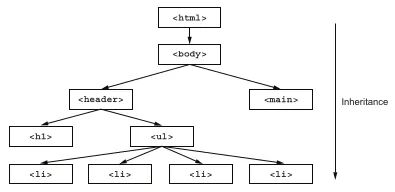
在前端开发中,CSS继承是一个基础但极其重要的概念。它决定了网页元素如何从父元素获取样式值,形成了CSS层叠特性的核心机制。正确理解继承原理,能够帮助开发者编写出更加简洁、可维护的样式代码,避免不必要的重复声明。继承机制使得我们不需要为每个元素单独设置所有样式属性,只需在适当层级设置一次,子元素就会自动继承这些样式。这...

|
|
懒加载(LazyLoading)一直是前端性能优化的常见方式。不知道从什么时候开始<imgloading=lazy>这样的属性方案开始大行其道,很多同学并不了解<imgloading=lazy>的作用,就直接把它放到项目里进行使用,不知不觉就为自己埋下了大坑!loading=lazy的作用根据MDN的介绍,我们可以很清...

|
|
一款开源的神器——Hoppscotch🚀!它完全免费、界面清爽,还能在几秒内完成API测试工作。再也不用为复杂工具苦恼了!今天带大家了解一下它,一个能完美替代Postman的利器,真是太绝了!Hoppscotch是什么?Hoppscotch是一个开源的API调试工具,专为开发者设计。它功能全面,支持HTTP请求、We...

|
|
用VisualStudio2022创建一个基于.NET8.0WebApi项目。一.创建一个ASP.NETCoreWebAPI项目二.项目会自动生成一个例子,直接运行就可以直接可以看到效果三.项目发布1.选择发布到文件夹2.位置可以不修改四.部署到IIS1.把发布文件拷出来2.安装依赖dotnet-hosting-8.0...

|
|
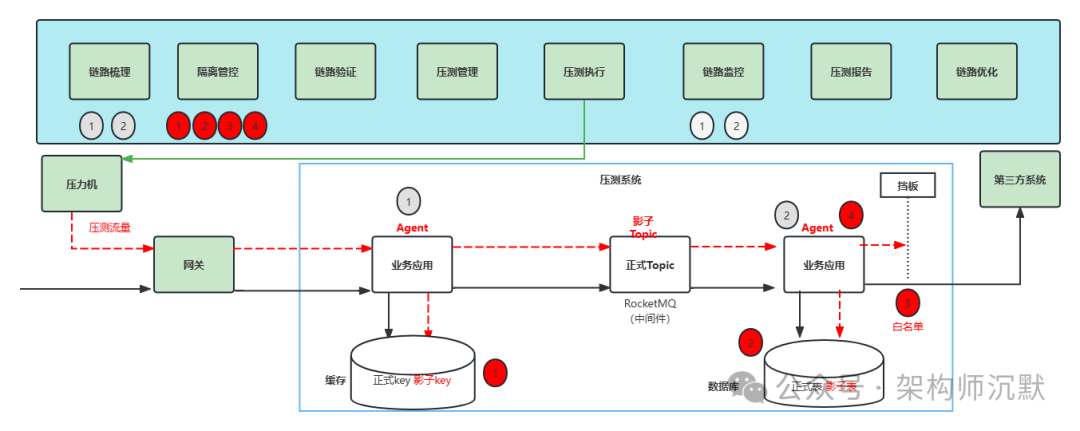
今天聊一个老生常谈但每次都绕不开的问题——多租户系统,如何做数据隔离+资源配额控制?为什么要关注?因为如果搞不定这两点:租户数据互相串了,分分钟“社死”;资源配额没人管,几个大客户就能把整个系统拖垮。这篇文章我会用实战思路,带你拆解:三种数据隔离方案对比(数据库级别/表级别/行级别)动态数据源、表名拦截、租户ID注入的...

|
|
单点登录(SingleSign-On,SSO)是一种身份验证机制,允许用户使用一组凭据访问多个应用程序。下面从前端角度详细讲解SSO的完整流程。1.SSO架构概述SSO系统通常包含三个主要组件:「SSO服务器」:中央认证服务,负责用户身份验证「客户端应用」:需要用户登录的各个应用「用户浏览器」:用户交互界面2.基于Co...
|
|
我们在做数据分析或写SQL时,有没有遇到过“查个统计结果要等半天”的情况?尤其是涉及订单表、用户表关联再统计时,数据量大了简直卡到崩溃。其实这里面的问题可能就一个:没搞对“聚合”和“JOIN”的顺序。下面我们就一起来用一些简单例子演绎一遍“先聚合再JOIN”这个优化技巧,我们会发现,不管是小表测试还是千万级数据,“先聚...
|
|
在部署SSL后,如果浏览器仍然显示“连接不安全”或“NotSecure”,通常是由以下几种原因导致的。
针对每种可能的原因和问题,以下提供了详细的排查和解决方案。
1.排查问题的可能原因1.1SSL证书未正确安装
如SSL证书安装不完整或配置错误,浏览器会显示连接不安全。解决方法:一、验证证书安装是否...
|
|
前言要解决C#和Redis中的雪崩和穿透问题,可以采用以下几种具体方案:1.雪崩问题(CacheAvalanche)雪崩问题通常发生在多个缓存同时过期时,导致大量请求短时间内直接访问数据库,从而使得数据库压力过大,甚至崩溃。解决方案:设置不同的缓存过期时间不同数据的缓存过期时间可以不同,以防止大量缓存同时过期。加锁机制...
|
|
|
|
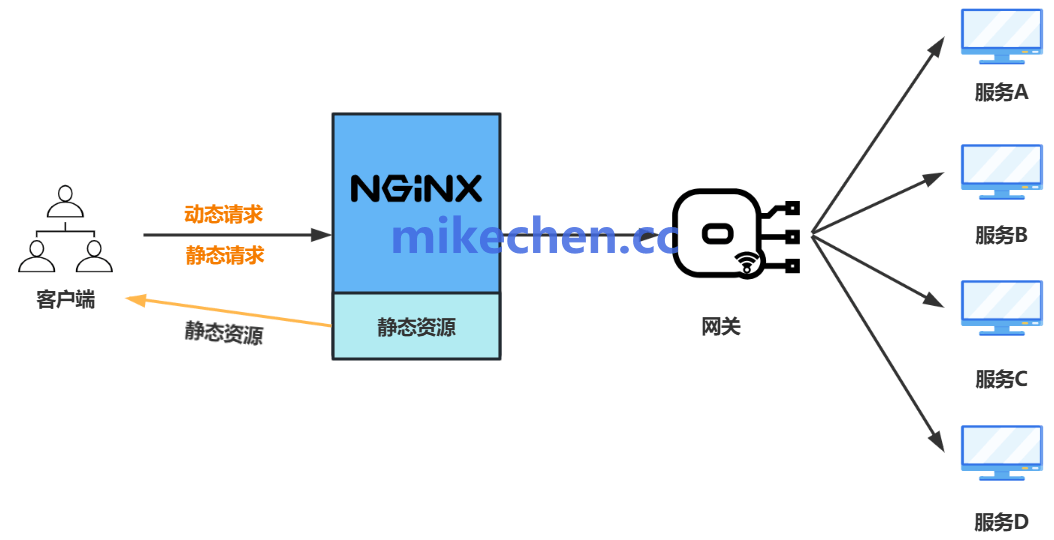
Nginx是大型架构的基石,下面详解Nginx动静分离。Nginx动静分离Nginx动静分离,是一种优化网站性能的常用架构模式。其核心思想,是将网站的静态资源(如图片、CSS、JavaScript文件)、和动态资源(如由后端程序生成的HTML页面)分开处理。如下图所示:这样,可以显著提升网站的访问速度、和并发处理能力。...

|
|
朋友们,今天我必须跟你们唠唠我这个手残党最近遇上的神器——APKEditorStudio。说实话,之前我折腾APK文件的时候,那叫一个崩溃啊!反编译失败、代码乱码、签名错误…每次搞到半夜都想把电脑砸了。真的,不骗你,我差点就宣布投降,觉得自己跟安卓修改这辈子无缘了。但你说巧不巧,就在我准备彻底放弃的那天,在一个贼偏僻的...

|