JavaScript 21天入门:练手项目之我的任务管理(二):搭建项目框架
|
admin 2024年10月29日 22:14
本文热度 2210
2024年10月29日 22:14
本文热度 2210
|
接前一天的内容。
需求已经清楚了,就一起要搭建项目的框架。
考虑到目前没有讲过任何前端框架,为了简化学习,这次示例里不采用任何框架。
项目的结构如下:
taskmgr/ ├── css/ │ └── styles.css ├── js/ │ └── script.js └── index.html
创建 HTML 页面
在本地某个路径下,比如说 C:\learning:
新建一个文件夹taskmgr,然后使用 VS Code 打开此文件夹。
在 VS Code 中新建一个文件 index.html。
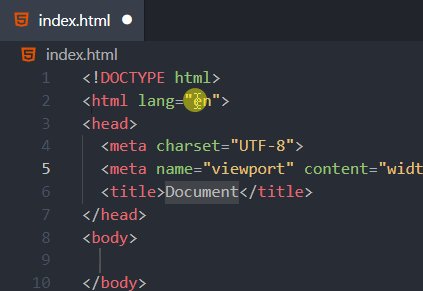
在 index.html 文件中,输入!,得到默认的 HTML 代码。

这样,我们就有基本的 HTML 代码,它显示的效果如下。

💡 希望你还记得这里 Live Server 扩展的使用,它在 VS Code 的右下方,如果你还没有安装,参考 HTML 入门里的教程安装此插件。
添加 CSS 文件
接下来,我们添加 CSS 文件并链接到网页中。
在 VS Code 中新建文件夹 css,并在此文件夹下新建文件styles.css。
在 styles.css中添加以下代码:
/* 简单的CSS样式 */ body { font-family: Arial, sans-serif; margin: 20px; } .task { display: flex; justify-content: space-between; margin-bottom: 10px; } .task.completed { text-decoration: line-through; }
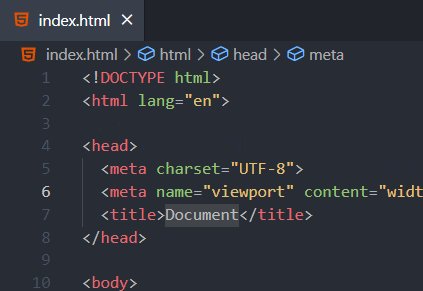
在 index.html 文件的 head 标签下添加 css 的链接。
<link rel="stylesheet" href="./css/styles.css" type="text/css" />
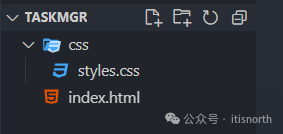
这之后,文件结构如下:

页面效果并没有太大变化,就不截图了。
添加 JavaScript 文件
最后来添加一个 JavaScript 文件。
在 VS Code 中新建文件夹 js,并在此文件夹下新建文件script.js。
在 script.js中添加以下代码用于暂时验证我们的添加是工作的,这部分代码在后面去除。
const taskList = document.getElementById('task-list'); taskList.innerText = '暂时没有任务。';
在 index.html 文件的 body 标签最后添加 js 的链接。
<body> <!-- 此处是其它代码,以下引用放在最后--> <script src="./js/script.js"></script> </body>
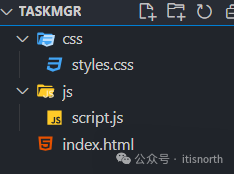
这样之后文件结构如下:

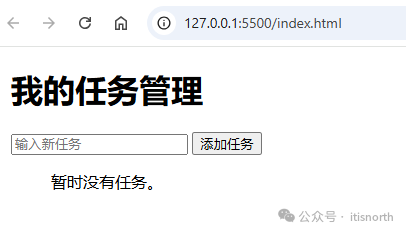
刷新页面的话,会看到下方多了一行文字 “暂时没有任务。”,表明 JS 代码工作了。

总结
好了,如果你按照前面的步骤一步一步完成了,那么你就拥有了练手项目的基本结构。
基于这个结构,明天就可以开始完成功能。
今天的内容相对简单,回顾了之前的 HTML 页面的创建和引用 CSS、JavaScript 文件。
如果这一块还有不熟悉的,可以回头复习一下 HTML 和 CSS 基础。
一起期待明天吧。
该文章在 2024/10/30 15:12:07 编辑过