【点晴模切ERP】数据可视化大屏(看板管理)项目落地实施9步法
当前位置:点晴教程→点晴ERP企业管理信息系统
→『 生产管理 』
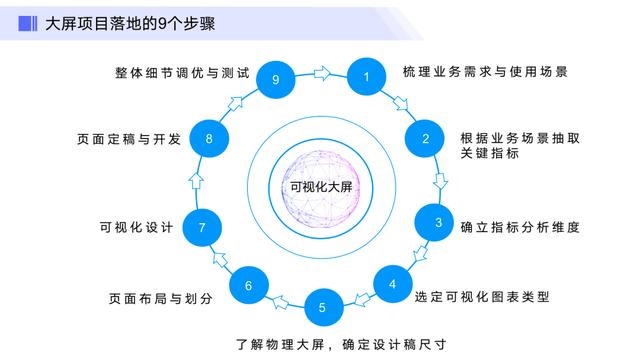
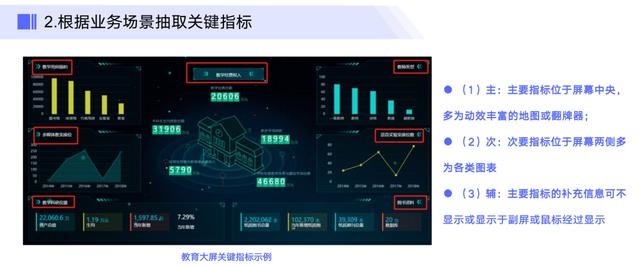
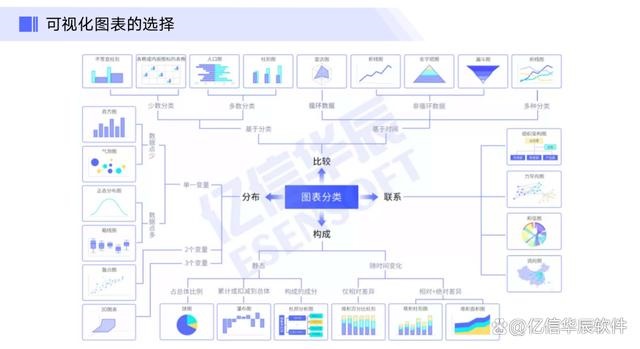
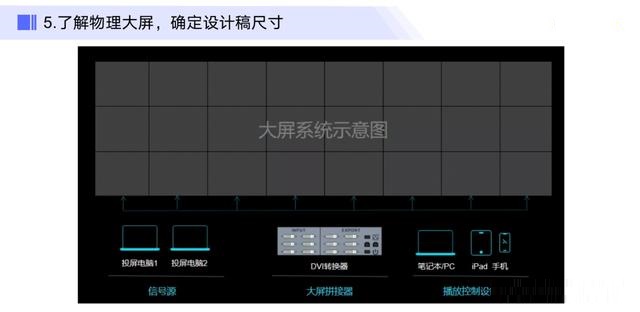
数据可视化已成为未来趋势。而大屏,依然是数据可视化的终极武器。 对于发展迅速的可视化大屏,有数据分析专家说是鸡肋,觉得不屑一顾,毫无技术含量和数据价值。但在我看来,对于外行人而言,大屏或许承载了大家对大数据和商业智能的全部认知。但对于数据分析来说,条理清晰的可视化大屏是能够切切实实展现大数据价值的。  下面给大家分享大屏项目的落地实践方法,希望对您有所帮助。  1.梳理业务需求与使用场景 大屏设计要避免为了展示而展示,排版布局、图表选用等应服务于业务,所以大屏设计是在充分了解业务需求的基础上进行的。 那什么是业务需求呢?业务需求就是要解决的问题或达成的目标。设计师通过设计的手段帮助相关人员达成这个目标,是大屏数据可视化的价值所在。 整体项目是利用大屏设备进行相关数据及图表展示,我们预想将项目应用的场景分为两种情况: (1)专业展示:参与商务活动、分享或为某些团体进行讲解及展示使用。 (2)普通展示:主办公区域或前台大厅实时数据展示。通过应用场景,还可以进一步将用户进行区分。比如:  将场景和用户进行分类后,就可以进一步根据他们的需求,进行需求可视化大屏的整理。 2.根据业务场景抽取关键指标 关键指标是一些概括性词语,是对一组或者一系列数据的统称。一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块,如图所示,确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。 一般情况下,主要指标位于屏幕中央,多为动效丰富的地图或翻牌器;次要指标位于屏幕两侧多为各类图表;辅助指标的补充信息可不显示或显示于副屏或鼠标经过显示。以学校校情大屏为例:这里的关键指标是教学经费投入、教学用房面积、多媒体教室座位等。  3.确定指标分析维度 同一个指标的数据,从不同维度分析就有不同结果。很多小伙伴做完可视化设计,发现可视化图形并没有准确表达自己的意图,也没能向观者传达出应有的信息,可视化图形让人困惑或看不懂。出现这种情况很大程度就是因为分析的维度没有找准或定义的比较混乱。  4.选定可视化图表类型 当确定好分析维度后,事实上我们所能选用的图表类型也就基本确定了。接下来我们只需要从少数几个图表里筛选出最能体现我们设计意图的那个就好了。选定图表注意事项:易理解、可实现 (1)易理解:可视化设计要考虑大屏最终用户,可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形。 (2)可实现:我们需要了解现有数据的信息、规模、特征、联系等,然后评估数据是否能够支撑相应的可视化表现。  5.了解物理大屏,确定设计稿尺寸 大屏一般分辨率比较高,如果不事先确定物理大屏尺寸,设计稿设计出来的效果被投放到大屏上就会有偏差失真。一般情况下,确定设计稿尺寸需要分两种情况: (1)当投屏电脑与与大屏系统尺寸比例、分辨率一致时,设计稿的尺寸、分辨率以投屏电脑为准; (2)当投屏电脑与与大屏系统尺寸比例、分辨率不一致时,设计稿的尺寸、分辨率以物理大屏为准;  这里还需要注意的是:若物理大屏分辨率过高,可进行分辨率减半设计,但一般我们也不建议大屏用自适应方式,如果是自适应,系统就会按各自模块的宽高比先计算实际值,一旦大屏内容布局较多或指标计算复杂,则会非常影响大屏计算性能和实时分析能力。 6.页面布局与划分 尺寸确立后,接下来要对设计稿进行布局和页面的划分。这里的划分,主要根据我们之前定好的业务指标进行,核心业务指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。 这里我们列举了一些7种页面布局的要点,应用场景和优势,大家可以看看,下面我们分别来给大家展示下:  (1)标准大屏 对于标准大屏来说,我们有两种,一种是常规布局,一种是左右布局:  常规布局就是中间为主要指标,左右两边次要指标,经常用在教育、房地产、政务等行业的数据分析展示中;左右布局就是重点区域扩大,左或右放置少量指标,经常用在智慧园区、智慧工厂、智慧城市等。 (2)超大屏 对于超大屏来说,我们有三种,一种是均等布局,一种是故事布局,还有一种是君臣布局:   (3)异形屏 对于异形屏来说,我们有两种布局,一种是纵向布局,一种是繁星布局。  纵向布局就是将页面分割为上中下部分,主要的应用场景是展会;繁星布局就是满屏都是各种各样的指标,尽可能多地展现,经常用于日常运维、监管人员使用。 7.可视化设计 在这一步骤中,我们主要是根据定义好的设计风格与选定的图表类型进行合理的可视化设计。 目前来讲大屏可视化主要有指标类信息和地理类信息两大可视化数据。指标类信息可视化效果相对简单易实现,而地理类信息一般可视化效果酷炫,但是开发相对困难,需要设计师跟开发多沟通的。 地理类信息一般具有很强的空间感、丰富的粒子、流光等动效、高精度的模型和材质以及可交互实时演算等特点,所以对于被投电脑、大屏拼接器等硬件设备的性能会有要求,硬件配置不够的情况下可能出现卡顿甚至崩溃的情况,所以这点也是需要提前沟通评估的。 下面我们分别从定义设计风格、可视化颜色搭配和动效设置来看下。 (1)定义设计风格 可视化大屏的设计风格主要根据行业类型、客户喜好、具体展示指标整体搭配,但总体一般以深色为主,这主要是因为大屏如果是浅色系长时间观看会造成眼睛疲劳、刺疼,还一点就是浅色上面不是很适合体现动感光线等特效的展示。 当然大屏虽酷炫,但我们也不能忘记了为了炫酷而炫酷,实际我们还是要以展示具体指标为主要目的。另外数据是核心,场景是大数据呈现的承载体,这里我们列举了一些场景,比如: ①场景使用具有金属质感的深青灰,符合理性的、冷静的、智能化产品的个性; ②数据色彩使用透明、发光、具有未来感的高亮色,和场景形成强对比,使数据更为突显、更具吸引力; ③为了强化客户对于风险的感知,通过颜色区分数据的风险等级,更直观的传达数据的含义。如:高风险的使用红色,红色让人联想到危险、警报。  (2)可视化颜色搭配 色彩是最能给人直观感受的,能够直接的牵引用户去寻找有效信息。整体色彩确定后,便运用色彩来划分信息的层级关系,用主色调强调重点内容,以引导用户能够清晰、明确、迅捷的识别重要信息。 图表需要的颜色较多时,建议最多不超过12种色相。通常情况下人在不连续的区域内可以分辨6〜12种不同色相。过多的颜色对传达数据是没有作用的,反而会让人产生迷惑。关于这部分,前面我们已经介绍过了,这里大家可以看看以下这些色卡来进行一步学习不同行业的颜色搭配。  (3)动效设置 在一些大屏项目中,有许多数据都是实时变化的,为了减少数据变化刷新时的突然性,我们也经常会用到动效设计。 在整个动效设计的过程中,除过场动画、数据的变化外,动效还肩负起增添空间感、平衡画面和整合信息的作用。 但是在增加动效的同时,仍需考虑服务器在承载大量数据涌入的同时,是否能够承载较多的动效,分析画面与数据量,对动效部分进行适当取舍。使动效不必喧宾夺主,明确画面中的重点进行展示。 8.页面定稿与开发 实际上页面开发阶段并不是到了这一步才进行,这里说的页面开发仅指前端样式的实现,实际上后台数据准备工作在定义好分析指标后就已经开始进行了,而我们当前的工作是把数据接入到前端,然后用设计好的样式呈现出来。 这里可以按照以下几个要点来继续页面定稿的核实  9.整体的细节调优和测试 这部分是指页面开发完成后,将真实页面投放到大屏进行的测试与优化。这里主要有两部分工作: 第一,是视觉方面的测试:关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。 第二,是性能与数据方面的测试:图形图表动画是否流畅、数据加载、刷新有无异常;页面长时间展示是否存在奔溃、卡死等情况;后台控制系统能否正常切换前端页面显示。 大屏实际上就是一个dashboard,可以通过代码实现,从设计到开发,到最后运行,需要的周期很长,效果也不一定好。得心应手的数据可视化工具会使数据可视化的工作事半功倍。 比如,某BI有个专门的酷屏分析模块,内置百余种适合大屏的酷炫组件和3D特效,不用事先准备数据,仅拖拽组件即可绘制一幅大屏蓝图,等设计完模板之后,就可以直接套用数据了。 1.组件介绍 组件可以说是大屏的核心内容,大屏实际上就是由各种组件拖拽组成的。如果组件种类丰富,那配置一个大屏就基本上不用花很多时间,就跟拼图一样,把需要的图表拼上去,调整一下就可以了。  △玫瑰图组件  △花蕊饼图组件  △动态魔方组件 详见:有了这些可视化大屏组件,酷炫大屏玩得飞起 2.内置模板 系统内置20多套精美且免费的大屏模板,用户可一键套用,助您快速高效地制作出酷炫大屏。   点晴模切ERP更多信息:http://moqie.clicksun.cn,联系电话:4001861886 该文章在 2024/7/17 10:54:51 编辑过 |
关键字查询
相关文章
正在查询... |