说起 HTML 很多同学都会认为,这不就是小菜一碟吗?这玩意有啥难度?你也太瞧不起我了吧!
不过看似越简单的东西,我们越会忽略,同时它们还可以提供出令人惊艳的效果!
01:使用 Popover 属性构建可访问的原生弹出框元素
过去,我们经常使用本机浏览器窗口作为弹出框元素来显示顶层内容(例如:常见的 dialog)。
可是这些默认的弹窗并不友好。所以后来,我们使用外部库(Element、AntD 等)构建了页面内的、经过CSS样式化的弹出框,以好看的UI方式方式显示此类内容。
不过现在,你可以使用纯HTML创建弹出框,而无需编写任何JavaScript代码。现代Web标准通过Popover API提供了内置的弹出框支持。
看下面的源代码:
<style>
div[popover]::backdrop {
background-color: rgba(0, 0, 0, 0.4);
}
div[popover] {
padding: 14px;
border: none;
}
</style>
<div id="pop" popover>
我是弹出的内容
</div>
<button popovertarget="pop">展示 popover</button>
上述HTML使用了 popover 属性来实现一个简单的弹出框元素。
它使用 popovertarget 属性来在不使用JavaScript的情况下显示弹出框元素。此外,我们使用了 ::backdrop 伪元素来样式化弹出框的背景:

你可以使用 @starting-style 为原生弹出框添加动画,正如 MDN 文档(https://developer.mozilla.org/en-US/docs/Web/CSS/@starting-style)中所解释的那样。
02:在对话框和页面中使用 autofocus 属性
HTML标准提供了 autofocus 属性,用于在页面加载和对话框/弹出框显示状态下自动聚焦表单元素。
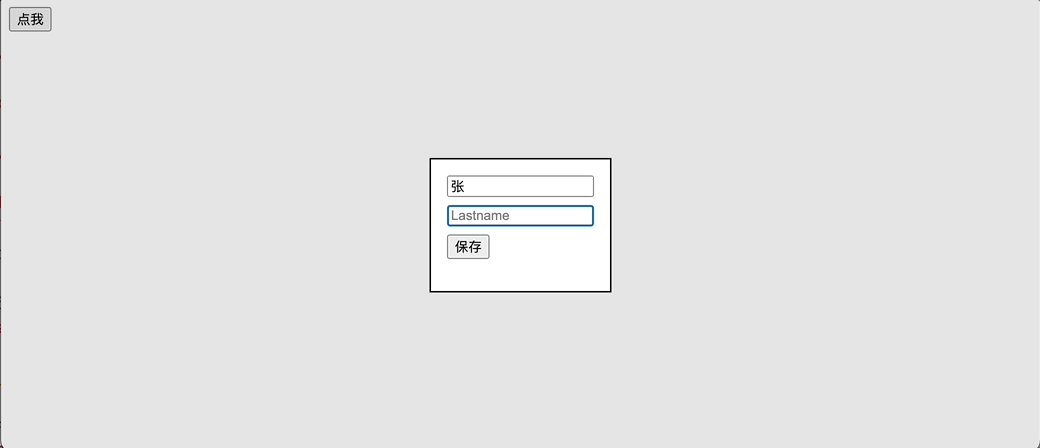
看下面的示例模态框,它在第一个输入已经预填充的情况下自动将焦点设置到第二个文本输入框上:
<dialog id="dlg">
<form method="dialog">
<input type="text" placeholder="Firstname" value="张" />
<div style="height: 8px"></div>
<input type="text" placeholder="Lastname" autofocus />
<div style="height: 8px"></div>
<button>保存</button>
</form>
</dialog>
<button onclick="document.getElementById('dlg').showModal()" autofocus>点我</button>
上面的HTML在两个地方使用了 autofocus 属性:
- 在显示模态框的按钮元素中,在页面加载事件后聚焦它。
- 在第二个文本输入框中,自动将焦点设置到它,因为第一个文本输入框已经预填充。
此外,我们还使用了 method="dialog" 属性来设置关闭对话框而无需使用JavaScript代码。

03:使用 pattern 属性在文本输入框中进行原生验证
表单校验是日常开发的常见需求。不过当我们脱离了 Element、AntD 这些组件库之后,你还知道如何实现表单校验吗?
其实对于 HTML的 input 元素来说,它是有 pattern 属性的
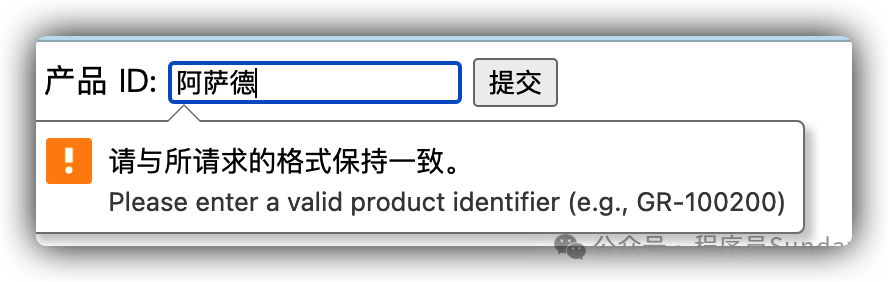
假设我们需要验证一个产品标识符,它包含两个英文字母和六个数字,用连字符连接,即 GR-100200。
以下HTML片段实现了上述要求的验证功能的文本输入框:
<form>
<label for="productID"> ID:</label>
<input type="text" id="productID" name="productID" pattern="[A-Za-z]{2}-\d{6}" title="Please enter a valid product identifier (e.g., GR-100200)" required>
<button type="submit">Submit</button>
</form>
在上面的示例中,我们使用 pattern 属性设置了一个正则表达式,用于验证产品标识符。此正则表达式要求两个英文字母(不区分大小写)后跟一个连字符,然后是六个数字。另外,我们还添加了 title 属性,以提供关于输入格式的说明。最后,我们将 required 属性添加到输入元素上,以确保用户输入有效的产品标识符。

这里,pattern 属性通过显示浏览器特定的验证消息来阻止表单提交无效输入。但是他必须要在点击了 提交 按钮之后才可以进行校验。
如果我们想要进行实时校验(根据输入内容实时校验)怎么办呢?
04:使用 :valid 和 :invalid CSS 伪类来实现 pattern 的实时验证
我们可以使用 :valid 和 :invalid CSS 伪类来实现 pattern 的实时验证,如下所示的 HTML 代码片段所示:
<style>
input[type=text] {
border: #000 1px solid;
border-radius: 4px;
outline: none;
padding: 6px;
}
input[type=text]:invalid {
border: red 1px solid;
+span::before {
content: '✖';
display: inline;
color: red;
}
}
input[type=text]:valid {
border: green 1px solid;
+span::before {
content: '✓';
display: inline;
color: green;
}
}
</style>
<input type="text" placeholder="i.e., GR-100200" pattern="[A-Z]{2}-[0-9]{6}" required />
<span></span>
上面的HTML片段使用CSS代码根据验证状态设置样式。无效输入会将输入框边框设置为红色,并显示红色的叉号。与此同时,有效输入会呈现绿色边框和绿色的勾号符号:

05:处理移动虚拟键盘模式的 inputmode 属性
手机通过虚拟键盘进行输入,这个键盘有几种模式。
例如,它可能仅显示数字键用于数字输入元素,对于一般的字符串输入则显示完整的键盘界面。移动浏览器会根据输入类型自动更改虚拟键盘模式,但开发人员也可以使用 input 元素的 inputmode 属性进行自定义。
<input type="text" pattern="[0-9]{6}" inputmode="numeric" maxlength="6">
在上面的示例中,我们使用了 inputmode 属性来指定虚拟键盘的模式为 numeric,以便在移动设备上只显示数字键盘。同时,我们还使用了 pattern 属性来限制输入只能是六位数字。maxlength 属性限制输入的最大长度为六位。
06:使用 loading 属性实现浏览器级别的图片懒加载
图片懒加载是日常开发中的常见需求。我们在实现懒加载时大多数会使用一些现成的库或者基于 Intersection Observer API 进行处理
不过很多同学不知道的是:img 标签的 loading 属性可以让你在不编写JavaScript代码或使用第三方库的情况下启用浏览器级别的图片懒加载。
看下面的源代码:
<div style="height: 2000px"></div>
<img src="https://gips3.baidu.com/it/u=45328832,131546734&fm=3039&app=3039&f=JPEG?w=1024&h=1024
" loading="lazy" />
以这种方式实现图片懒加载的功能,当页面往下滚动的时候,图片动态加载:

该文章在 2024/3/30 12:12:34 编辑过