[点晴永久免费OA]css实现姓名两端对齐
当前位置:点晴教程→点晴OA办公管理信息系统
→『 经验分享&问题答疑 』
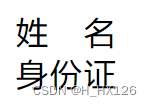
1.1 效果  1.2 主要代码 text-align-last: justify; 1.3 html完整代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style scoped> .user_info { width: 50px; text-align-last: justify; } </style>
</head> <body> <div> <div>姓名</div> </div> <div> <div>身份证</div> </div> </body> </html> ———————————————— 版权声明:本文为CSDN博主「H_HX126」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/weixin_46058007/article/details/134798466 该文章在 2023/12/25 16:07:30 编辑过 |
关键字查询
相关文章
正在查询... |