|
最新文章
|
点晴OA办公管理信息系统
→『 经验分享&问题答疑 』
本版文数:6394 今日文数:3692
|
|
点晴OA-低耗品管理-新增货品出入库类型信息
点击进入,业务管理,低值易耗品管理,基础资料维护如下图:点击出入库类型管理,维护按钮如下图:点击增加如下图:填写完后,点击提交即可如下图:
|
|
点晴OA-低耗品管理-新增货品仓库信息
点击进入,业务管理,低值易耗品管理,基础资料维护如下图:点击仓位资料管理,维护按钮如下图:点击增加按钮如下图:填写完信息后,点击提交如下图:
|
|
点晴OA-低耗品管理-新增货品规格信息
点击进入,业务管理,低值易耗品管理,基础资料维护如下图:点击单位资料管理,维护按钮如下图:填写完单位名称后,点击增加如下图:
|
|
点晴OA-低耗品管理-新增货品规格信息
点击进入,业务管理,低值易耗品管理,基础资料维护如下图:点击规格资料管理,维护按钮如下图:填写物料规格名称,最后点击增加如下图:
|
|
点晴OA-低耗品管理-新增货品类别信息
点击进入,业务管理,低值易耗品管理,基础资料维护如下图:点击类别资料管理,维护按钮如下图:点击增加按钮
如下图:填完类别名称,编码,所属仓库等,最后点击提交即可如下图:
|
|
点晴OA-低耗品管理-新增货品信息
点击进入,业务管理,低值易耗品管理,基础资料维护如下图:
点击货品资料管理,维护按钮如下图:点击增加货品按钮如下图:填写货品信息,最后点击提交即可如下图:
|
|
在数字化时代,远程办公和线上协作越来越火。然而,市面上的视频会议工具要么贵得离谱,要么功能受限,甚至还有些在数据安全和隐私保护上让人不放心。今天开源君给大家安利一个超棒的开源项目-JitsiMeet,这可是我在网上冲浪时挖到的宝,简直是视频会议界的“小能手”!项目简介JitsiMeet是由8x8团队和社区共同开发的一个...

|
|
本机未成功安装lodop1:把360等安全软件退出停用或删除,再重装
2:lodop装完后,有可能要重启浏览器或电脑才生效
3:某电脑只能装32位的,如果装64位的用不了,那删除64位的,再装32位的
|
|
一名生产主管,常常面对如下问题:员工不按作业指导书执行;设备点检表漏点检;5S执行不到位;此类问题频繁被稽核,客户稽核,体系审核、IPQC稽核、班长定时清查,每次稽核总能找到一两条。结论是:管理不到位,员工执行力差今天抽点时间,剥一剥这类问题,到底是什么鬼,让员工宁可顶着大额罚款,冒着张榜批评的风险来违规。以作业指导书...
|
|
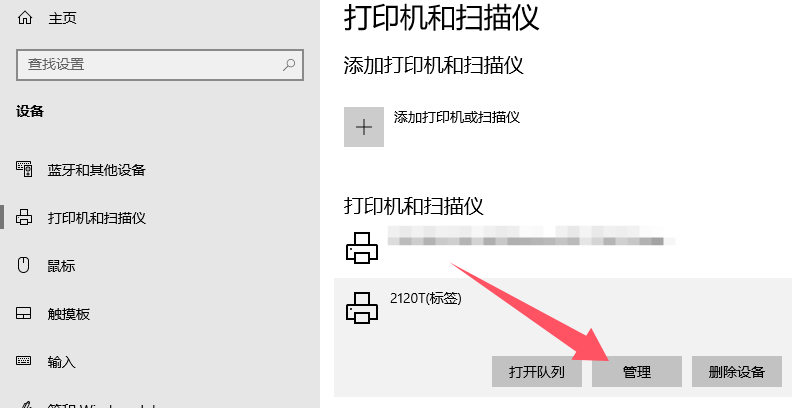
:标签打印出来方向反了,浏览器怎么设置都不对。
可能是浏览器打印时拿到的是默认配置,并不是我们要的尺寸配置。所以没有新建尺寸配置就自行建一个,有多余的就删掉只保留一个。这里用GP-2120T举例,打印机管理找到打印首选项点进去。下面就是设置界面了,userdefined就是默认的,这个配置不能直接用,应该自行新建一...

|
|
零代码开发助手中的自定义菜单能不能增加到三级目录?不能,太多级增加了操作复杂度,没有必要,自行优化菜单结构。
|
|
前言12月31日,一款超好用的远程访问工具——节点小宝已经公测。作为一款远程访问工具,节点小宝给我的感觉是:适合新手小白上手,界面美观交互强大,远程功能整合齐全,组网功能速度超快。我对核心的产品功能进行了逐一体验,给对远程访问有需求的朋友提供一些参考。我的环境:个人windows11,一台群晖NAS,公司window1...

|
|
前言提到WebWorker,可能有些小伙伴比较陌生,不知道是做什么的,甚至不知道使用场景,今天这篇文章就带大家一起简单了解一下什么是webworker!概念WebWorker实际上是运行在浏览器后台的一个单独的线程,因此可以执行一些耗时的操作而不会阻塞主线程。WebWorker通过与主线程之间传递消息实现通信,这种...
|
|
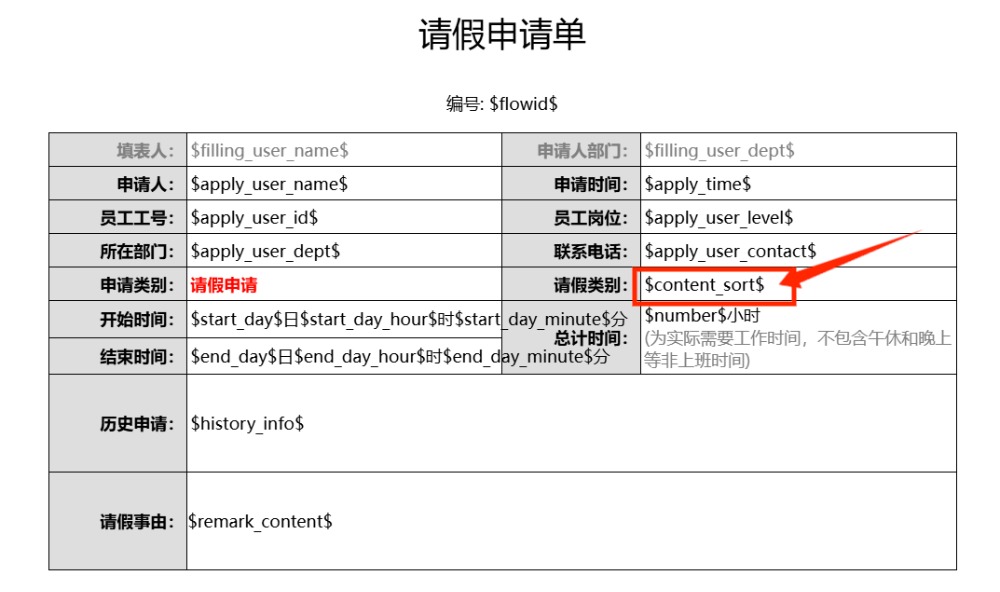
请问工作流请假申请单模板内置字段$content_sort$中的类别怎么修改添加新的项目?
不能修改,点晴MIS系统中的预置请假类型是按照国家劳动法规定的要求,里面的项目是固定写死的。不同的类型有不同的补偿标准,例如工作日加班补偿是1倍、周末加班补偿是2倍,国家法定假日加班补偿是3倍等,不能随意变更。

|
|
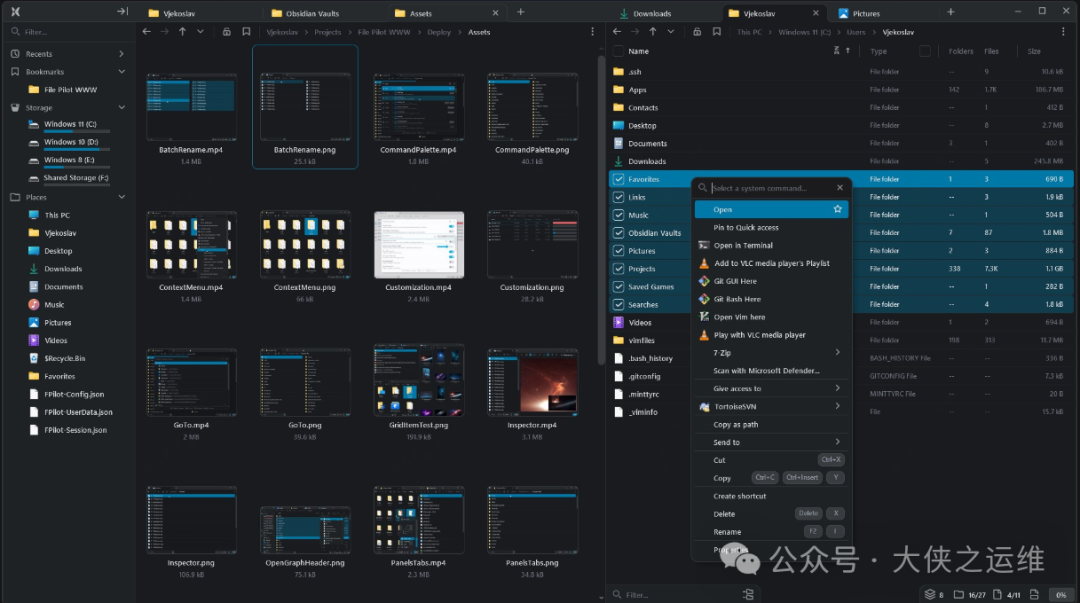
平时使用电脑,最频繁的需求之一就是文件管理,比如经常要来回整理文件/文件夹,进行移动复制重命名等等。然而Windows系统自带的Explorer资源管理器功能却非常有限。如果说有什么神器能大幅提升用电脑的效率,那么一款强大好用的文件管理器就必不可少了。除了老牌但又“特别难以上手”的TotalComander以外,在众多...

|
|
文件资源管理器每天都会打开,如何有更好的体验,filepilot可以期待下,看了介绍,确实可以解决一些痛点,比如文件搜索,文件重命名,文件批量操作等。文件管理器是我们日常工作和生活中不可或缺的工具。FilePilot作为一款全新的文件资源管理器,凭借其卓越的性能和丰富的功能,迅速成为用户的首选。本文将介绍FilePil...

|
|
为什么别人发的文件总是PDF格式?PDF文件的一个关键优势在于它与操作系统无关,无论是在Windows、Mac还是Linux系统中,大多数设备都有能够打开PDF文件的软件,PDF文件也都能保持一致的格式和布局,而且能够精确地保留文档的原始排版。那么,今天要分享的是一款完全免费的PDF工具,而且是支持AI的PDF工具。不...

|
|
数组解构#constarr=[1,2,3]leta,b,c//解构赋值//将数组的第一个元素赋值给第一个变量,第二个元素赋值给第二个变量,依次类推[a,b,c]=arrconsole.log(a,b,c)//123//声明变量同时解构let[a,b,c]=[1,2,3]console.log(a,b,c)//123//...
|
|
EASEUSTodoBackup是一个磁盘备份工具。可让您备份、还原或克隆整个硬盘驱动器或选定的分区,它使您能够创建一个所有当前应用程序和设置的完整系统备份,让您恢复系统崩溃或硬件故障。您也可以使用该软件系统迁移到一个新的硬盘,而无需重新安装操作系统和应用程序。其他功能还包括作为虚拟分区(可以探索的内容备份安装),磁盘...
|
|
引言随着人工智能、大数据技术的发展,传统数据库已经难以满足某些复杂应用场景的需求,尤其是在图像、语音、文本等非结构化数据的处理上,传统的精确匹配方式已经显得力不从心。最近几年,向量数据库应运而生,成为了热门话题。向量数据库的核心优势在于它可以通过将数据转化为高维向量,在相似性计算中找到更为接近的结果,而不再局限于传统数...

|
|
能不能通过接收手机短信验证码来登录点晴MIS信息通手机微信端或者APP客户端?不能,技术上没有问题,但手机短信要钱的,一条一毛钱!
|
|
上传图片显示非法攻击因为检测到图片中含有代码字符触发了系统安全机制。如果确认图片没问题,可手动关闭检测。位置:网盘-参数设置,找到是否检测,选择关闭检测。
|
|
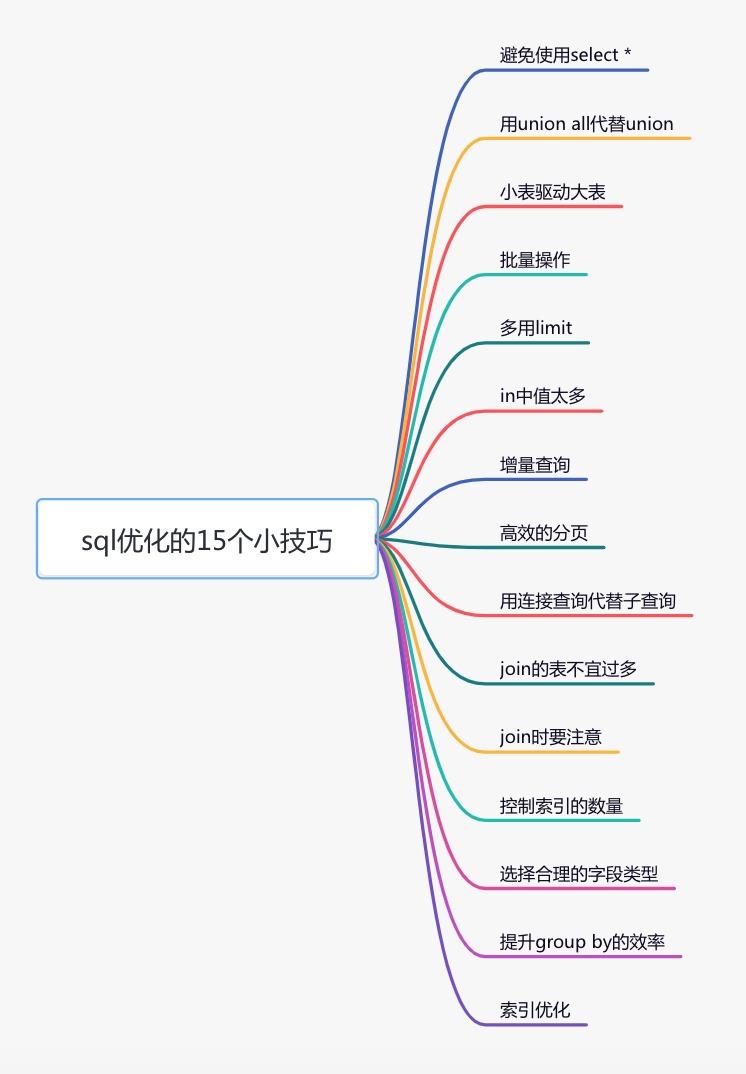
前言sql优化是一个大家都比较关注的热门话题,无论你在面试,还是工作中,都很有可能会遇到。如果某天你负责的某个线上接口,出现了性能问题,需要做优化。那么你首先想到的很有可能是优化sql语句,因为它的改造成本相对于代码来说也要小得多。那么,如何优化sql语句呢?这篇文章从15个方面,分享了sql优化的一些小技巧,希望对你...

|
|
JavaScript是一门强大且灵活的语言,拥有丰富的特性和语法糖。分享下16个最常用的JavaScript的简写技巧,掌握它们可以让我们编写出更简洁、更优雅的代码,并显著提升开发效率。1.声明多个变量常规写法:leta;letb;letc;简写:leta,b,c;2.If-Else简写常规if-else:letnum...
|
|
节点小宝是一款功能强大的远程管理工具,主要用于远程访问、内网穿透和异地组网等功能。https://www.iepose.com/jdxb/pc/download它的用户界面设计简洁,操作简单,即使是小白用户也能轻松上手。它支持一键快速连接,无需复杂的配置。使用者不需要具备专业的网络知识即可完成配置和使用。节点小宝支持...

|