|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:11073 今日文数:5475
|
|
在了解HTTP断点续传的原理之前,让我们先来了解一下HTTP协议,HTTP协议是一种基于tcp的简单协议,分为请求和回复两种。请求协议是由客户机(浏览器)向服务器(WEBSERVER)提交请求时发送报文的协议。回复协议是由服务器(webserver),向客户机(浏览器)回复报文时的协议。请求和回复协议都由头和体组成。头...
|
|
断点续传是一种可以在文件传输过程中出现断电、网络故障等情况时,能够保证传输内容不会全部丢失,而是可以从已传输的位置继续传输的机制。在文件传输较大、较复杂的情况下,使用断点续传可以提高传输质量、稳定性和效率。在C#中,可以使用HTTP协议的Range头部域来实现断点续传。使用HTTPRange头部域,可以控制取哪个字节范...
|
|
RDP远程桌面连接协议,作为相对比较广泛的协议。对于协议识别来说很值得学习。首先RDP资料丰富,开源的程序也特别多。另一方面作为一个比较老的协议,版本丰富,兼容性强,小问题也多。从安全的角度更能看出协议的演变和发展。本文会从环境搭建、简要分析和思考这几方面来讲解。预备知识除非另有说明,否则数据包一律按little-en...

|
|
WHY?IN和NOTIN是比较常用的关键字,为什么要尽量避免呢?1、效率低项目中遇到这么个情况:t1表和t2表都是150w条数据,600M的样子,都不算大。但是这样一句查询↓select*fromt1wherephonenotin(selectphonefromt2)直接就把我跑傻了。。。十几分钟,检查了一下phone...
|
|
引言在.NET的世界里,数据库选择至关重要。今天为大家揭秘一款轻量级NoSQL数据库——LiteDB,它小巧但功能强大,为你的项目提供快速、灵活的数据存储解决方案。无论你是初学者还是资深开发者,LiteDB都将是你的得力助手!LiteDB简介LiteDB是一个开源的、嵌入式NoSQL数据库,完全用C#托管代码编写,专为...

|
|
在C#编程中,委托是一种类型安全的函数指针,它允许将方法作为参数传递或赋值给变量。委托的灵活性和强大功能使得它在事件处理、异步编程、回调函数等场景中得到了广泛应用。下面将介绍C#中几种常见的委托模式,并通过具体例子来说明它们的应用。1.事件模式事件模式是C#中最常见的委托应用之一。通过定义事件,类可以通知其他对象当某些...
|
|
你是一台电脑,你的名字叫A很久很久之前,你不与任何其他电脑相连接,孤苦伶仃。直到有一天,你希望与另一台电脑B建立通信,于是你们各开了一个网口,用一根网线连接了起来。用一根网线连接起来怎么就能"通信"了呢?我可以给你讲IO、讲中断、讲缓冲区,但这不是研究网络时该关心的问题。如果你纠结,要么去研究一下操...

|
|
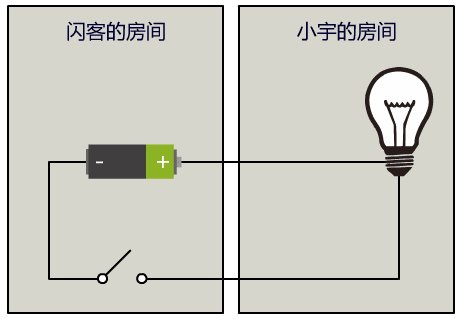
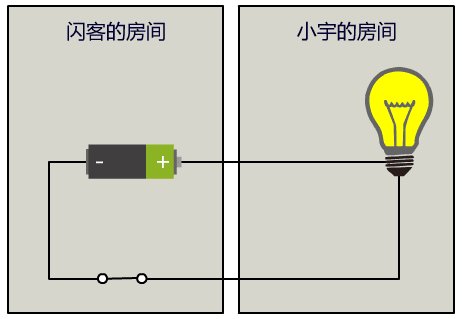
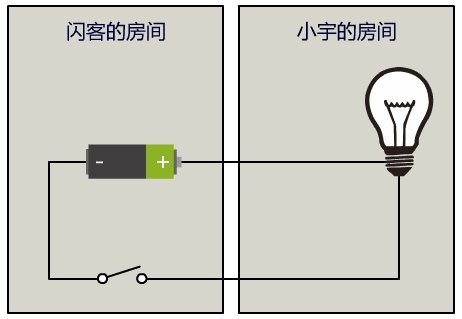
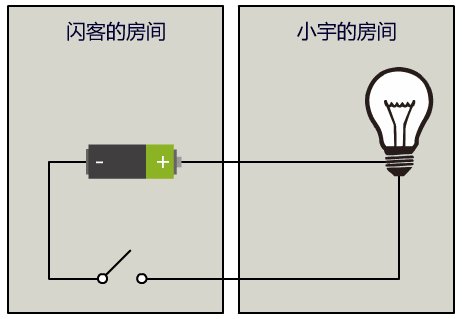
我和小宇早恋了,我们家住隔壁。一、编码与电路——信号的转换晚上父母会把手机没收,但我们还想继续聊天,又不敢发出声音,于是我们想到了这个办法...我们把所有的中文都用灯泡的亮灭组合来表示,同时约定好每隔一秒读取一次灯泡的状态并记录下来,这是我们的暗号。我:亮亮灭灭亮喜:灭亮亮灭灭欢:亮灭亮灭亮你:亮亮亮灭灭这样,我们虽然...

|
|
你手里有一块硬盘,大小为1T你还有一堆文件这些文件在硬盘看来,就是一堆二进制数据而已你准备把这些文件存储在硬盘上,并在需要的时候读取出来。要设计怎样的软件,才能更方便地在硬盘中读写这些文件呢?1首先我不想和复杂的扇区,设备驱动等细节打交道,因此我先实现了一个简单的功能,将硬盘按逻辑分成一个个的块,并可以以块为单位进行读...

|
|
在一些对数据可靠性要求很高的行业,如果发生意外停机或数据丢失其损失会十分惨重。为此数据库管理员应针对具体的业务要求制定详细的数据库备份与灾难恢复策略,并通过模拟故障对每种可能的情况进行严格测试,只有这样才能保证数据的高可用性。数据库的备份是一个长期的过程,而恢复只在发生事故后进行,恢复可以看作是备份的逆过程,恢复的程度...
|
|
全球开源安全的严峻形势符合大多数安全专家的预期,也在引起开源从业者的警觉。作者黑客。6、全球开源安全形势喜忧参半对于安全的基础设施建设问题,去年6月,OpenSSF开源安全基金会向Eclipse基金会提供了大量的财政捐助,来作为供应链安全工作和Alpha-Omega项目(注:关键开源安全项目特别保障计划)的一部分资金基...
|
|
javascript对话框(弹出层)组件artdialogartdialog是一个轻巧且高度兼容的javascript对话框组件,可让你的网页交互拥有桌面软件般的用户体验。演示地址:http://planeart.cn/downs/artdialog/项目主页:http://code.google.com/p/artd...
|
|
一、概述2023年11月27日晚间,“滴滴崩了”登上热搜,包括滴滴打车、青桔、小桔充电等多个服务出现问题,导致用户无法使用。11月29日,滴滴官方发表声明,事故起因是底层系统软件发生故障,并非网传的“遭受攻击”,更有网友表明是k8s升级版本导致的问题。什么是k8s,Kubernetes(k8s)是Google开源的容器...
|
|
如何测试js循环拼接字符串的效率//方法1:使用+=functiontestStringConcatMethod1(n)letendTime=newDate();console.log(`方法1耗时:$毫秒`);returnstr;}//方法2:使用Array.prototype.joinfunctiontestStr...
|
|
谈JavaScript组合拼接字符串的效率JavaScript组合拼接字符串的效率。在脚本开发过程中,经常会按照某个规则,组合拼接出一个大字符串进行输出。比如写脚本控件时控制整个控件的外观的HTML标签输出,比如AJAX里得到服务器端的回传值后动态分析创建HTML标签时,不过这里我就不讨论拼接字符串的具体应用了,我只是...
|
|
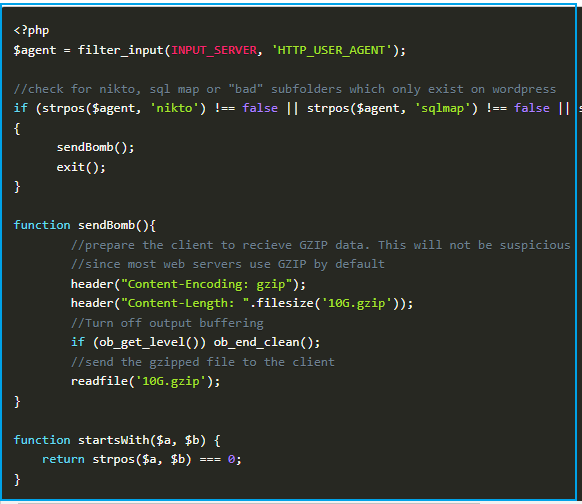
Gzip炸弹英文名为Gzipbomb,是一种古老的被动防御手段。它的原理是当爬虫访问服务器网页资源时掺入一些高压缩比的压缩文件。如果爬虫自带解压缩功能(比如Pythonrequests库)就会触发压缩炸弹,直接导致爬虫的客户端内存被撑爆。以下是制作Gzip炸弹的命令:ddif=/dev/zerobs=1Mcount=1...

|
|
在Windows下用CMDnetstat命令可以获得当前进程监听端口号的信息,如netstat-ano可以看到IP、port、状态和监听的PID。那么可以执行CMD这个进程得到监听的端口号信息,C#代码如下://进程idintpid=ProcInfo.ProcessID;//存放进程使用的端口号链表List<int>p...
|
|
本文实例讲述了C#端口转发用法。分享给大家供大家参考。具体分析如下:这里以链接3389的时候为例例子1:连接a机器的3389端口连不上,因为对方防火墙或者网关做了限制,只能访问a机器的个别端口比如80。例子2:连接a机器的几乎所有端口都连不上(对方乃内网或者防火墙网关做了限制),只能1433上去,但是对方可以连接你的某...
|
|
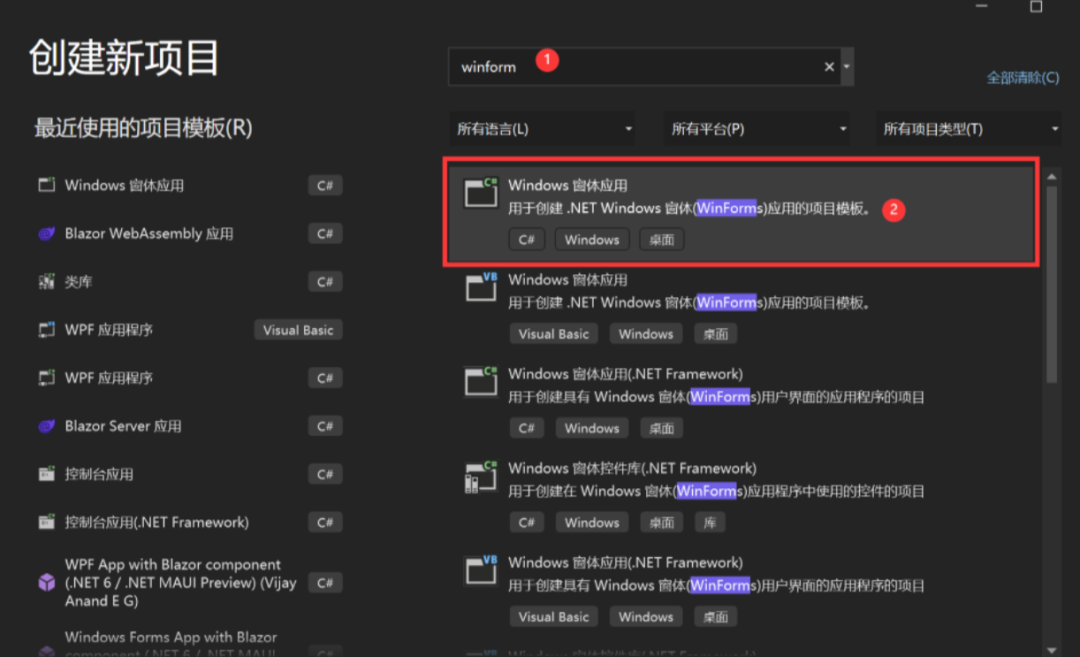
前言上方老工程也可以通过编辑projet文件升级到这种新工程格式,支持本文说的功能配套DEMOhttps://github.com/densen2014/WinformHighDPICompatibleProgramhttps://gitee.com/alexchow/WinformHighDPICompatibleP...

|
|
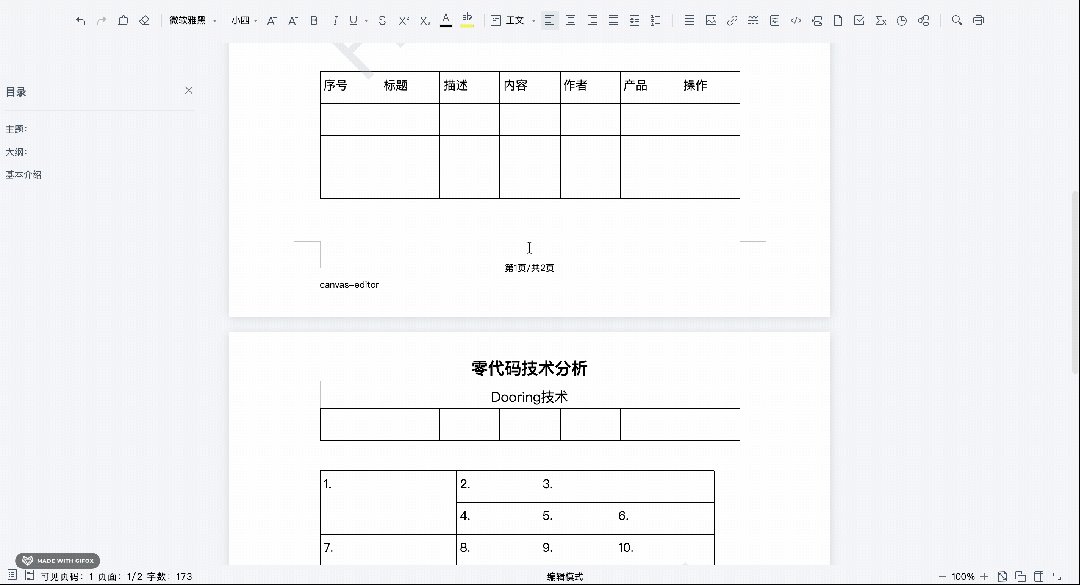
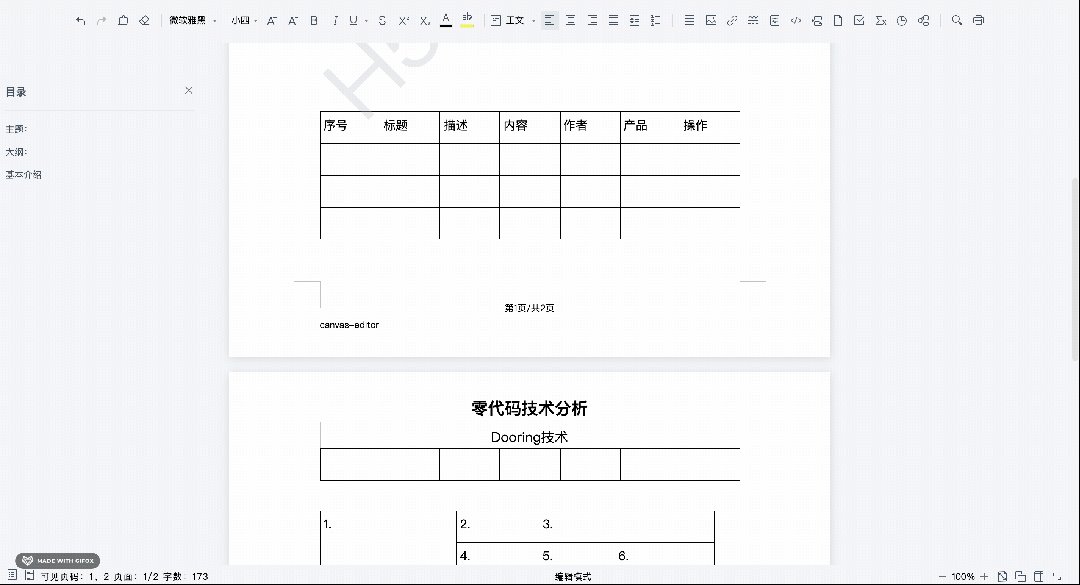
hi,大家好,最近在研究基于web的文档编辑器,在网上调研了很多方案,刚好看到了一款非常有意思的开源编辑器——canvas-editor,它底层基于canvas实现,我们使用它可以实现类似于word文档编辑器类似的效果,同时还支持很多灵活可配置的API,可以帮助我们定制属于自己的文档编辑平台,如果你刚好也想着手实现,这...

|
|
最近有一个需求,某个需求的某个功能是获取QQ号码的头像,虽然QQ内部有方法能够获取到这个头像的URL,但是多一次请求总是会对性能有影响,所以最后搜索到了一种方法,只要知道对方的QQ号码,就可以拿到Ta的头像。其实很简单,比如某人的QQ号是123456,那么Ta的头像地址就是https://q.qlogo.cn/g?b=...
|
|
引言终端安全问题一直以来都备受关注,随着科技的不断发展,终端设备不仅在数量上呈现爆发式增长,而且在功能和复杂性上也不断提升。为了确保终端设备的安全,我们需要从芯片级别到应用软件层面采取全面的防御策略。01芯片层面的安全防御1.芯片设计与硬件防护芯片是终端设备的核心,其设计和制造过程对终端安全至关重要。首先,采用安全设计...
|
|
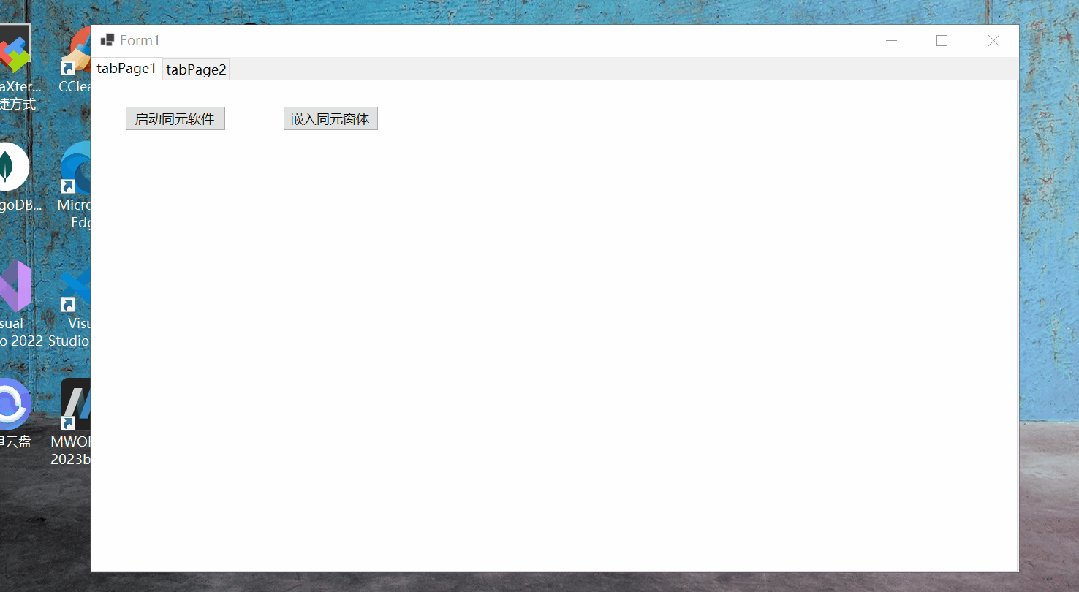
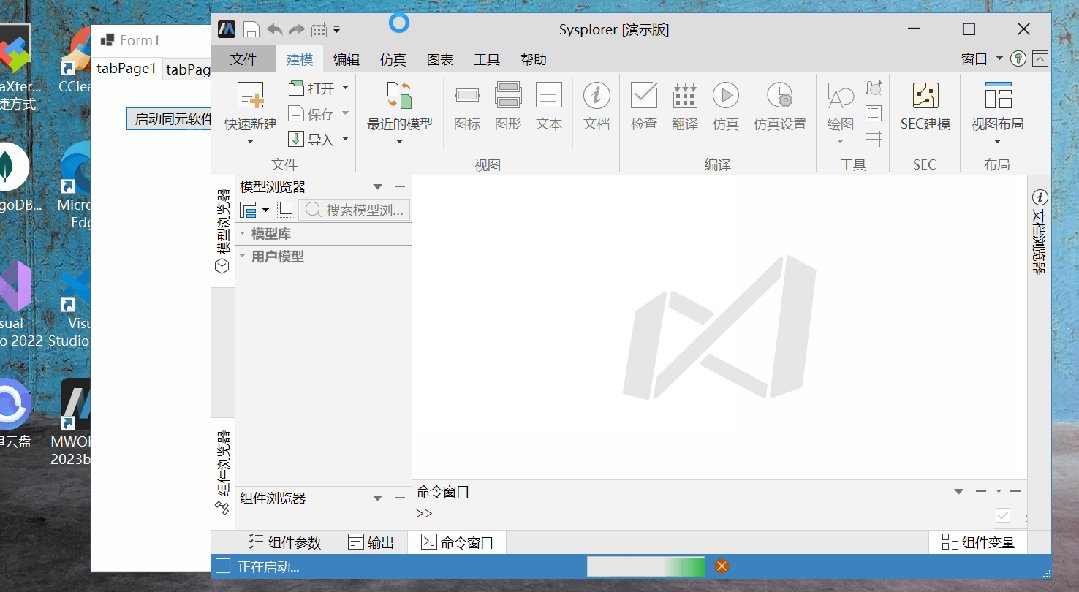
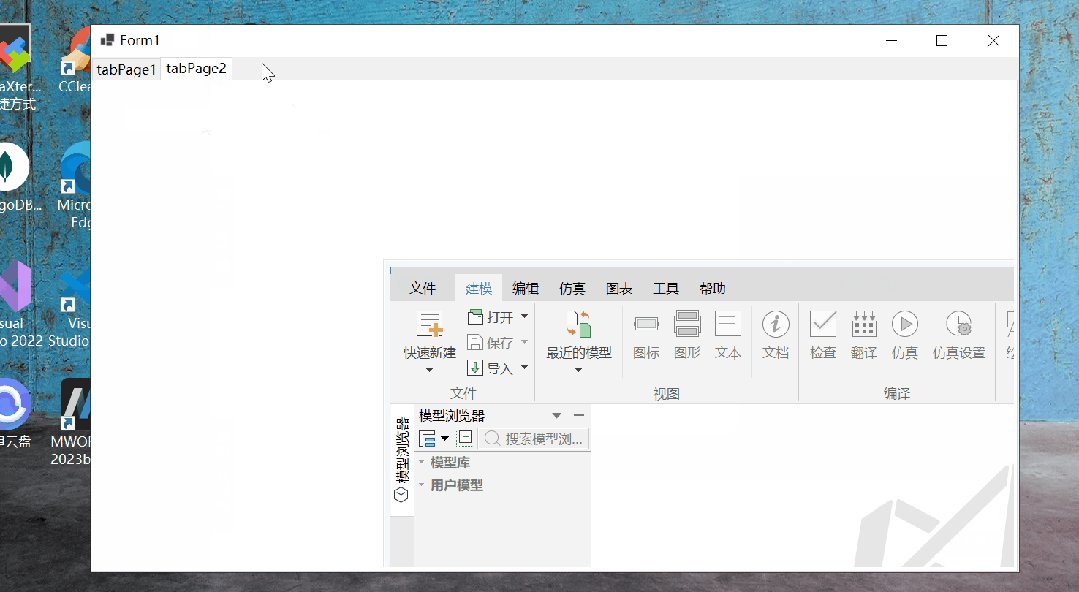
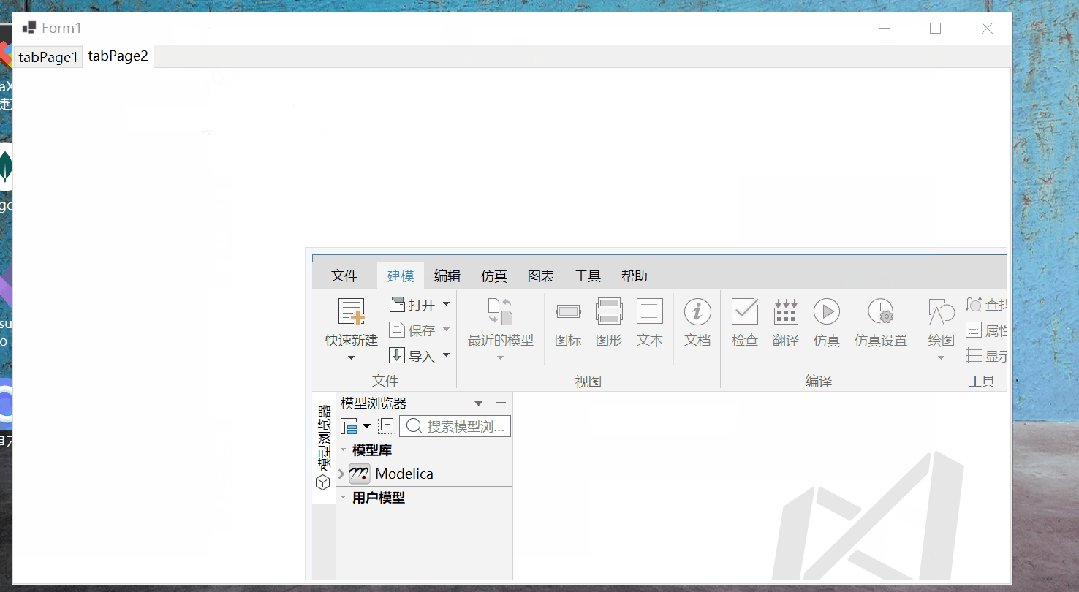
相关win32api的学习SetParent[DllImport("user32.dll",EntryPoint="SetParent")]privatestaticexternIntPtrSetParent(IntPtrhWndChild,IntPtrhWndNewParent...

|
|
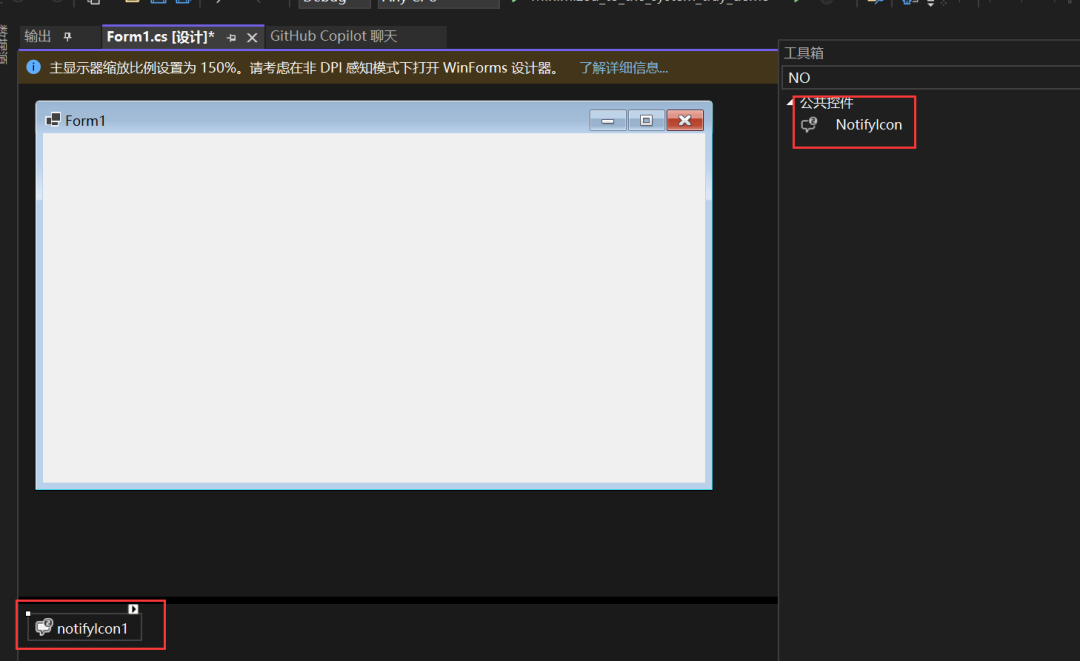
NotifyIcon类介绍NotifyIcon是.NET中的一个类,它用于在系统托盘中显示图标。这个类在System.Windows.Forms命名空间下。使用NotifyIcon类,你可以在系统托盘中创建一个图标,当用户点击或右键点击这个图标时,可以触发一些事件。例如,你可以创建一个上下文菜单(右键菜单),或者当用户...

|